Today’s tech-savvy users can identify the difference between a terrible and a good website almost instantly. They will most likely leave if it is uninviting or out of date. There are many popular websites with poor design, but these are the outliers.
Google, for example, is the most popular website on the planet, but its design is stunningly plain. Competitors attempted but failed to create something nicer, leaving Google as the unchallenged leader of search engines. What is the takeaway? It is advisable to avoid clutter and concentrate on the vital things.
Berkshire Hathaway is even simpler than Wikipedia since it lacks images. Its design is definitely out of date, and the logo is just simple text in Times New Roman. It’s difficult to believe that it’s a functioning website and not some dinosaur from the 1990s if there aren’t new articles and updates. Despite this, the owner of this priceless example of austere simplicity is Warren Buffett, one of the world’s richest individuals. Berkshire Hathaway, his investment firm, owns it.
The website’s goal is not to generate leads or attention; rather, it is to fulfil the legal obligations for publishing papers. Berkshire Hathaway may have the worst website design, but it works, and that’s all that matters. The lesson here is that if your company already produces a lot of money or operates outside of the Internet, you may not need to bother with making your website appealing.
These two basic instances demonstrate that website qualities extend far beyond attractive looks. Berkshire Hathaway and, in particular, Google perform admirably. Google is also popular among people of all ages and socioeconomic backgrounds, so it is more about the value your website can bring and the dependable user experience (UX) than plain user interface (UI) design. Such harsh minimalism is unsuitable for ecommerce websites. Most clients may believe that the site owner is unconcerned.
Businesses must exercise extreme caution when it comes to their online presence. In today’s extremely competitive industry, there is little room for error when creating landing pages, especially for the company’s website or online store. When it comes to small business web development, the dangers are great if you don’t have an established reputation or a limited budget.
The good news is that businesses of any size may, at the absolute least, adhere to best practises in website design and avoid frequent blunders.
The Most Common Web Design Errors
1. Use a template rather than a custom design. If you are just starting out or have a limited budget, template design is a good place to start. Even if a talented web developer works miracles with templates, the end effect may not be as distinctive as a brilliant custom-built website. Even for a small eCommerce website, it is usually preferable to go for a personalised design. Your modest internet business may expand quickly and outgrow the template’s minimal features.
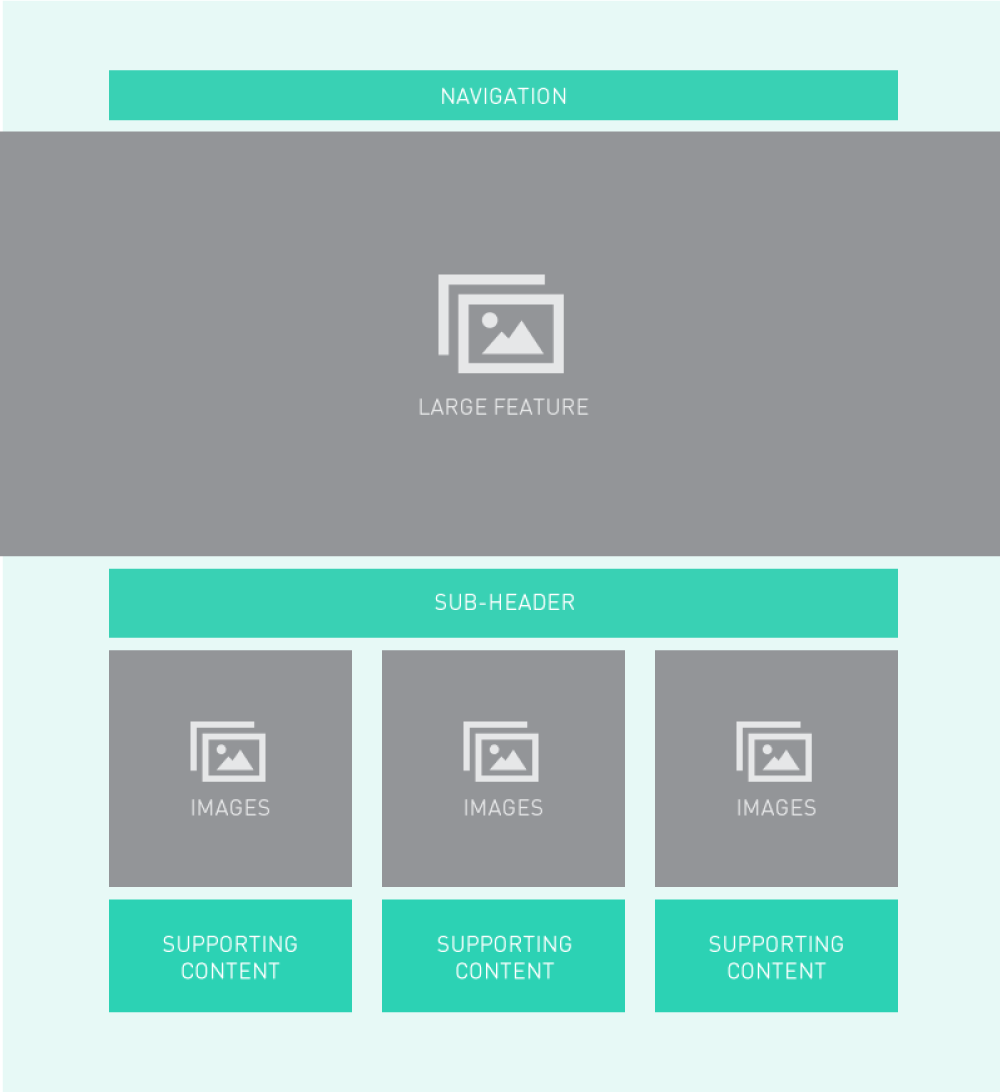
2.Inadequate user experience design. Among the worst web design faults are clunky, imprecise website structure and navigation. If first-time visitors can’t simply discover the fundamentals, or if the homepage appears dull or disorganised, they’ll rapidly lose interest or patience and depart.
3.There is either too much or too little information. You don’t want to confuse your consumers or leave them with more queries than they had before they came to your website. Try to avoid picture and text cascades. Instead, provide a balanced mix of current helpful text and graphic information that corresponds to your business objectives.
4. Calls-to-action are hazy. Make your CTAs as imaginative as you can, but make them as straightforward as possible. People also want to know what they stand to gain from taking action and what information they must offer in order to do so. As a result, it should be concise, unobtrusive, and uncomplicated.
5.Incorrect advertisement placement. Advertising banners are one of the most popular forms of internet marketing, and it’s difficult to imagine a website without them. However, the placement of advertisements on your website must be properly planned so that they do not obstruct key information and do not impair site usability.
6. The design is non-responsive. It is uncommon to come across a website that is not mobile-friendly these days, but it does occur. If users can’t readily access and view a website on their mobile device, the intended audience is substantially reduced. A few customers will be persistent and struggle to find what they require, but these users are few and far between.
7.The design is non-responsive. It is uncommon to come across a website that is not mobile-friendly these days, but it does occur. If users can’t readily access and view a website on their mobile device, the intended audience is substantially reduced. A few customers will be persistent and struggle to find what they require, but these users are few and far between.
Because Google is so famous, you don’t have to create the most basic page possible and hope for the best. It is mostly determined by the specifics and aims of your organisation. This sometimes necessitates simplicity. Investigate your target audience, concentrate on what is most important to them, and provide them with the things they require. Ask yourself the following questions:
- What do people want to find on your website?
- What can help them in their search?
- What irritates and distracts them?
How Do I Create a Website for My Small Business?
When small business owners attempt to create a DIY website, they frequently make the most typical website design mistakes. They aim to save money and gain more control over their creation, but this technique may not work as well as they expect. They may ignore some broad notions of good design and make costly mistakes if they do not have the support of a web design specialist.
You can try to build your own website as a business owner, but you may have other things to attend to those you are better adept at. It is sometimes better to delegate certain tasks to professionals. They can help you turn your thoughts into website sections and blocks, as well as design corresponding CTAs and tune your site to meet your objectives.