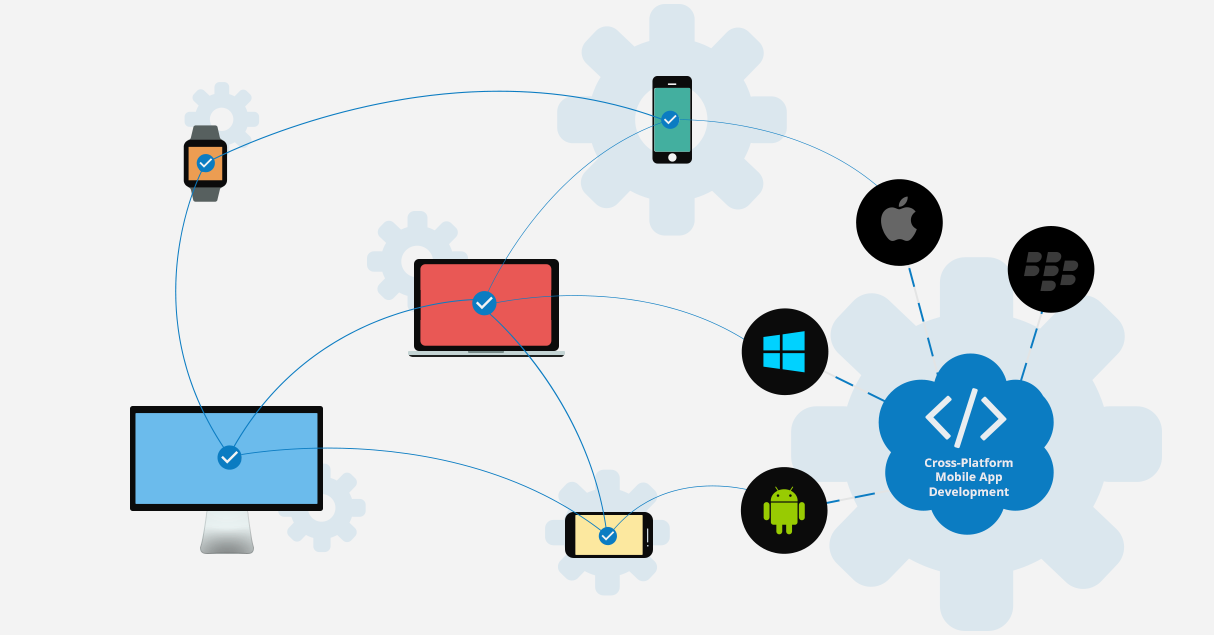
Every business organisation in order to increase their brand visibility and earn huge return on their investment tries to make presence in mobile app market as it is already proven way to reach millions of people across the world . Android and iOS are the most used platform in the world and that necessarily means launching of business application on both the platform is the most viable choice . Launching the app on both Android and iOS platform is the most recommended option in order to reach out maximum number of users .
But what if , if you want to launch your app in very less time with minimum budget ? This can only be achieved by developing a cross platform mobile apps that almost gives similar efficiency as in native apps . In comparison to native apps , cross platform app developmental cost is cost saving approach and can be developed with very less efforts . And that’s not all , one code can run on both the platforms .
Why Opt For Cross Platform Mobile App Development Inspite Of Fact That Native Apps Gives Higher Performance
- Code Reusability : Developers love to develop apps on these platform as it enables code reusability . Assume if you don’t have to cook food again and again , and it can be reused . Isn’t it cost saving approach . Cross platform developers are in same situation in which they write one set of code which can be reused to develop different apps again and again on different platform . This aids developing with saving lots of time and efforts and at the same time chances of errors also gets minimised that suffices the purpose .
- Less Coding : Coding for cross platform app development needs one time setup of tools and libraries to make it function properly instead of paying different tools and technologies for native and hybrid app development .
- Less Time : In comparison with native apps , cross platform app development takes very less time to launch the app on both the platform on one go .
- Easy Update Of App : It enables developers to roll out any new changes with ease by single coding to get app update across al platform , but is not in the case of native app development .Tools like PhoneGap facilitates developers to go across all platform to make changes . Cross platform app is general developed on HTML5 and hence the changes can be rolled out on Android and iOS platform in one go .
What Are The Best Tools For Cross Platform App Development ?
- React Native : It is completely JavaScript based framework introduced by Facebook in the market used for building Android and iOS mobile applications that gives native performance .It is based on Facebook javascript library and is used for building user interface .
- Xamarin : Xamarin makes use of C# and .net libraries which aids developer in development of fast app development . A developers who are aware of C# and C++ can rapidly develop mobile apps . At the same time code reusability across most platform is the best part it offers . It is developed in a way that it makes use of API’s and UI controls that are used by Android and iOS
- Native Scripts : This is probably the best and latest innovation in this field which allows to build cross platform without web views . With the use of AngularJS , Javascript and native UI , it helps in delivering better solution .
- Flutter : Flutter wraps a web view of native apps and builds application like website with cross platform abstraction over them .