Mobile app budgeting is assignment which numerous organizations neglects to evaluate it precisely . It’s critical for any mobile app development company appraise the aggregate cost of the completely useful , client prepared mobile app . Not precisely estimating the budget of the mobile app frequently implies thinking little of the time , assets and budget required to fabricate helpful items . Probably the most widely recognized missteps that individuals makes according to our past experience are given underneath :
Overlooking Backend Development and Service Integration
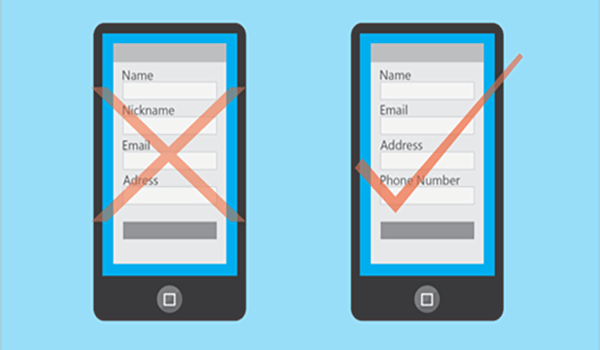
One of the greatest app budgeting botch that individuals make is assessing the budget as indicated by the quantity of screens required in the mobile application , that is utilized by client to collaborate with the app . Wherein the truth of the matter is UI is only a little piece of the entire app which we can state resembles machine , and the larger part of part relies upon different capacities .
When we are discussing app development , it comprise of substance administration framework (CMS) , API’s which intended to be associated by backend keeping in mind the end goal to work the app , and outsider coordination ( like message pop-up , google investigation for client following , internet based life login , live visit and so forth.) which contributes the real bit on app development . Lets take a gander at every one of them in subtle elements :
CMS :
The CMS implies content administration framework that encourages simple setup and substance administrations . Considering dealing with the CMS part with the WordPress ?? Absolutely never think about the same . Or maybe it ought to be proposed particularly for mobile for giving best mobile experience .
Updation the app on play store because of end point changing in the API will make upset for the mobile app clients . So mobile CMS ought to likewise be taken as a piece of development which ought to give general arrangement to pictures , content administration and more .
Backend Infrastructure :
Backend act like a spine for each app to deal with any sort of demand . Without a legitimate backend framework information will no place get stores in server . Basic backend framework requires is reserving appointment , dealing with warning , sending messages by server and considerably more . It is well established truth that mobile app is nothing in the event that it doesn’t demonstrates the correct information in opportune mold .
Outsider Integration :
Building up an app appropriate from the scratch is something that will devour heaps of time and accordingly will likewise free your pockets .And that is the reason we depends on third part incorporation which go about as an issue solver .Push warning , social login , verification are only couple of things of the same .
Thinking Mobile Apps And Website Aren’t Much Different
In the event that you are feel that the backend administrator for site and mobile apps are some place comparative and required no extra usefulness for mobile apps then you are totally wrong !!
Apps requires backend foundation together with front end , CMS , third part coordination , which requires considerably more time than site . The cost and time ought to thusly relies upon the unpredictability of the undertaking .
Mobile Apps are not site . Its essential to separate the specialized multifaceted nature behind app development process and how they are truly getting along to speak with the backend . Data should be gotten from the server at speedier speed to convey the higher client encounter .
Take in More : How Much Does It Cost To Develop A Mobile App ?
Absence Of Marketing Budget
We as a whole realize that how much aggressive is app showcase . Focusing on client to utilize your app is very troublesome undertaking . Showcasing your app is key factor to drive client procurement and development . So as on account of other item and administrations , your app should be elevated through different medium to be it fruitful .
Evaluating the cost of promoting the mobile app at the beginning periods is bit troublesome undertaking . It very well may be settled based on advertise patterns , sort of app , rivalry included and more . For example say you need certain measure of income for the initial a half year . How you will get the same .Obviously nobody will download the app naturally without seeing or thinking about the same . With a specific end goal to accomplish your objectives , you fundamentally need to set showcasing budget to begin the same .
In another illustration say you need 15000 downloads of app in the simple first month . That is by outlandish until and except if you intensely contribute on paid advancements of app .
Customer Demand For Constant Updates
Customer requests constant refresh in app because of rapidly changing mobile innovation . Constant conveyance of the app as indicated by the request of the customer ought to be top most need for any mobile app development company to support for any mobile app .
Following a future vision approach , and afterward conveying as indicated by the request dependably enable you to meet and succeed customer requests .
So you should build up a technique while arranging your budget , generally long haul to get an aggregate gauge of endeavors and assets required ;
Know How To Budget For Mobile App
The budget of mobile app ought to dependably be evaluated remembering the focuses talked about above . You disregard considering the above focuses then you may be just considering the little part of your task . By effectively evaluating the budgeted proposition it will spare your endeavors , time and cash . Keeping in mind the end goal to get a free gauge of your mobile app , you can likewise get in touch with us immediately .
Winklix is driving custom software development organization giving Native and additionally Hybrid Android and iOS app development .