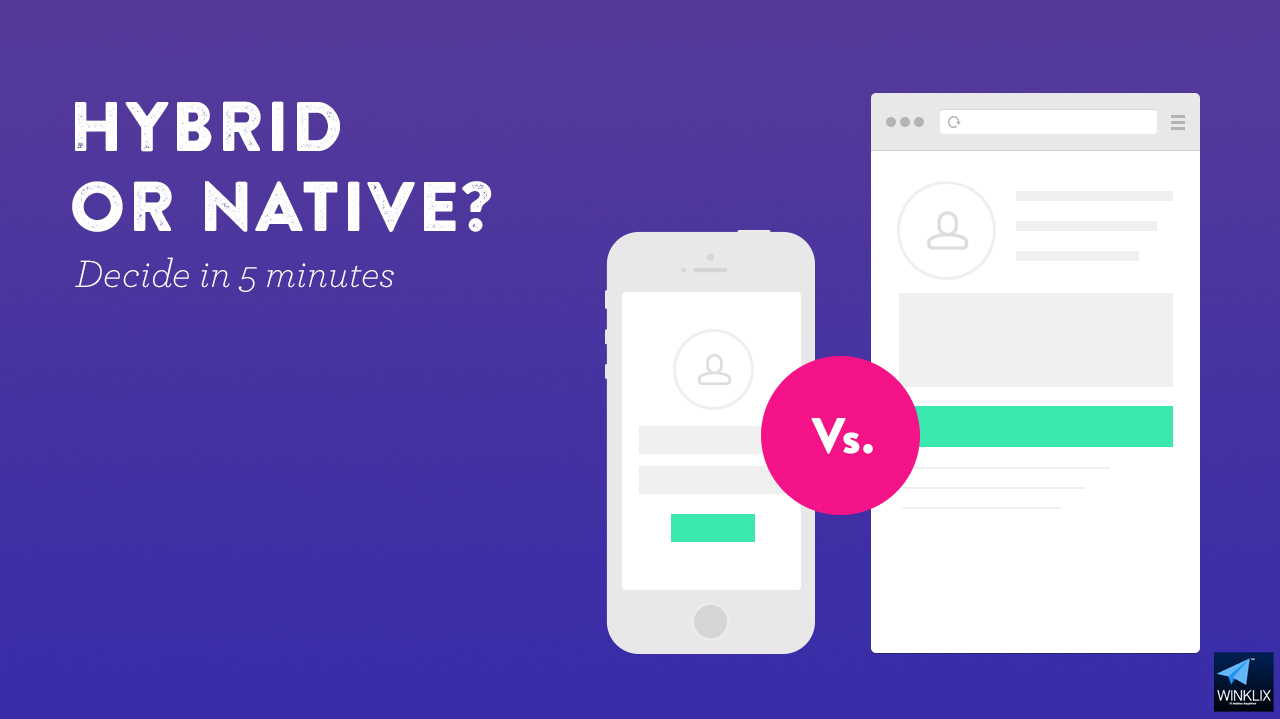
Today we are going to discuss about native app and hybrid app , what it is , the changing technology behind it , which app for development to be preferred and much more.Lets start with intro of both categories of applications.
Mobile application are now a days become necessity for an any kind of business to run their company and stay ahead from their competitors . To get the best result out of it , you must hire best mobile app developer who will be going to solve all your need’s and give you best suggestion as well as design and development for your would be application.
Native Applications :
Native app are application developed specifically for their respective platforms , like Xcode for iOs app development and android studio for android application development and so on.These kind of apps are preferred by most of the recognised business owners because of their ease of usability and minimum bugs . Native apps are build by experts like java developers in case of android application designing and development.Professionals who knows the programming of application well can neatly design and develop parameters of the application and can boost user experience and sales of the company . Now a days customer only download or uses that kind of application which are easy to use , with best user interface and the most important which fulfils their usability in competitive market condition .
Native apps are usually proves best for all category of application , but in case you are in process of developing something big , then you must have to encode it via native applications only .The best way to build e-commerce application is on native app only as we can design the app according to customer needs and requirement , and thus enhancing the user experience.
Hybrid Application :
Hybrid application are one which are nothing more than the mobile responsive version of website , which are converted into application common for all platform by the use of software like CORDOVA and many other available softwares. In case you have limited budget , and is having a small website , then obviously you should choose to go on with hybrid category of application as it can be proven beneficial as it will give you app for all platform at very cheap cost .But in case you are planning something big , or want a great user experience their native application is preferable.
In hybrid kind of application , we cannot define design specifically for different platforms , all we can do it conversion of website into application.Hybrid application development does not require a profession to convert or decode the application , any person who have good knowledge of HTML,CSS,JS can convert the application easily by softwares .
In Winklix terms , going for an hybrid application development is non other than just waste of money , clients if they can afford it they must build an app only and only on native platform.
Winklix.com is leading app developer in delhi having experience of creating more than 200+ applications.Call +91-8882-31-31-31 in case of any expert guidance.