App market has been flooded with celebrity apps .Kendall , Britney Spears and many other famous celebrities have their own personal mobile apps . Apps helps famous celebrity , brand musicians to get connected with audience easily thus increasing their brand awareness .
Why There Is A Need Of Own Apps For Celebrity ?
Celebrity always finds a way out for getting engaged with the audience , and that is the reason they are being very active on social media platform to expand their audience network and be in direct contact with their fans . Now lets look at some of the reasons of why they are actually in need of mobile apps .
Personal Branding
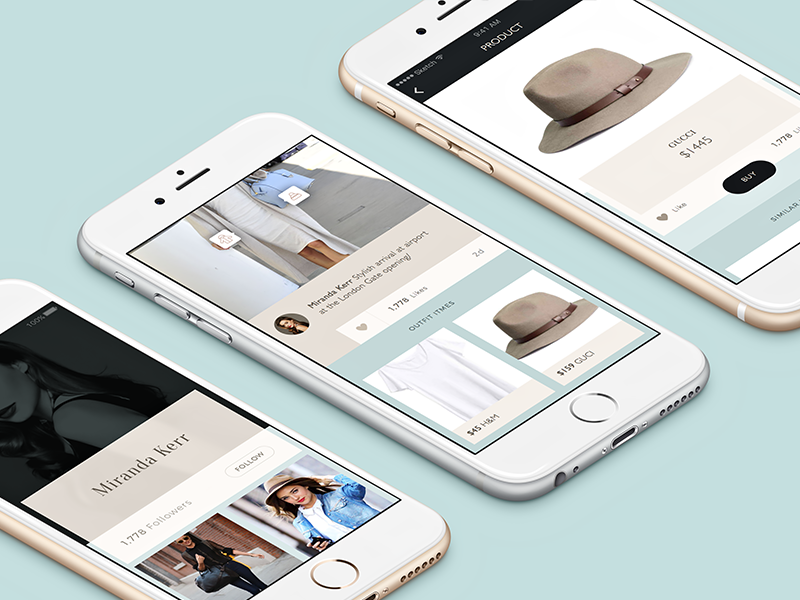
For increasing celebrities personal brand , mobile apps are more than a necessity now a days . Mobile app lets celebrities connect with their fans both online and offline .
Decades ago celebrities have to appear on TV shows at regular intervals for staying in touch with audience . Some years back , there was a time of personal website of celebrities which was know to be official website and is must for all stars . But now a days along with the website , mobile apps has become the hot dish of the time .
So the outcome is actively presence on the social media platform along with mobile apps to reach more number of fans network is necessary . It is actually more necessary than TV network .
But oh ho … wait , not all celebrity apps gains popularity . In order to have a celebrity app to have millions of downloads , it must focus on describing who actually the celebrity is , what does they do and what are their values and purpose . An app should focus more on personal brand like showing their personal life , representing their ideas and values and more .
Revenue From In App Purchases
Money is another reason why celebrities is focusing on mobile apps . It is a known fact that celebrity app is more likely to gain downloads , awareness than a non branded apps . Its a good good strategy to offer a mix of free and premium content , in order to create attracting in more number of users. It is a common trend to offer in app purchases together with free apps . User as they are curious of knowing celebrities life rather than their partner lives more , they are more likely to purchase the premium content offered in app . In 2014 , some of the celebrity app has launched which has gained millions of revenue .
Hence the conclusion being developing of apps in profitable for both celebrities and mobile app development companies .
Types Of Celebrity Apps
Okay , we know that mobile apps are necessary for celebrities , but lets see now which app works best .
Games
Games are probably the biggest niche of celebrity apps . In 2014 app of Kim Kardashian , has launched and gained huge success in field of mobile games . Users are offered with living the life style of the celebrity . The app was such a huge success that it gained $ 1.6 million in the very first five days of its release . Mobile apps are great to connect with fans and that is the reason celebrity active participation in app development is necessary .
Content Apps
The content app of celebrity is another demanding app . They offer for what they re famous for. . For instance if some celebrity is also famous for his cooking style , then they can offer a free as well as premium recipes for cooking which user will of course love to see and purchase a premium package .
Social Platform Apps
Taylor Swift nailed a social platform app that lets the fans connect to her by offering them daily news update , sharing of photos , videos with user . Whats more ? User are facilitated with commenting , sharing , liking of videos and post and can also give feedback on the post . By completing some specified task user can unlock Taymojis that can also be purchased from in app purchases .
So in case you are a celebrity in is looking for celebrity mobile app development company , you can contact us . We have all solution available under one roof .