Are you torn between the allure of sleek, single-page applications and the familiarity of multi-page apps? The never-ending debate surrounding these two development approaches has left many scratching their heads. But fear not! We’re here to unravel the myths and help you make an informed decision. Whether you’re a developer seeking efficiency or a user craving seamless navigation, join us as we dive into the world of single-page vs. multi-page apps and discover which one reigns supreme in today’s digital landscape. Get ready to debunk misconceptions and gain clarity – this is your ticket to app enlightenment!
Introduction to Single-Page and Multi-Page Apps
The debate between single-page and multi-page apps has been going on for years. There are pros and cons to both, and ultimately it comes down to what you need from your app. In this article, we’ll dispel some of the myths around each type of app and help you make an informed decision about which one is right for you.
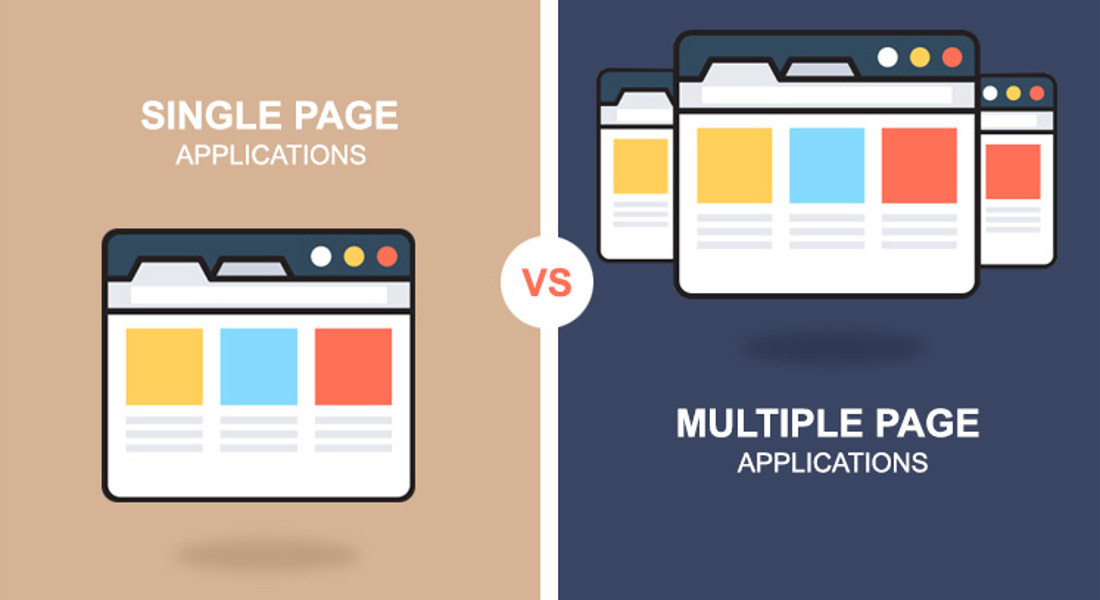
Web applications known as single-page apps only load a single HTML page, which is then dynamically updated as the user interacts with the app. Multi-page apps are traditional web applications that consist of multiple pages, each with its URL.
There are several benefits to single-page apps. They’re generally faster and more responsive than multi-page apps because they don’t have to reload the entire page every time the user interacts with the app. This also means that they can be used offline more easily. Single-page apps can also be more secure because there’s less code to load into the browser, making it harder for attackers to exploit vulnerabilities.
However, single-page apps can also be more difficult to develop and debug because of their complex client-side code. They also tend to be less SEO-friendly because search engines have difficulty indexing dynamic content.
Multi-page apps have their own set of advantages and disadvantages. They’re usually easier to develop because they don’t require as much complex client-side code. They’re also generally more SEO friendly because each page has its URL that can be indexed
What are the Pros and Cons of Single-Page Apps?
Single-Page Apps (SPAs) have gained popularity in web development due to their ability to provide a seamless user experience by loading all the necessary resources on a single page and dynamically updating content without requiring full-page reloads. However, like any technology, SPAs come with their own set of pros and cons. Here are some of them:
Pros:
- Smooth User Experience: SPAs provide a smooth and responsive user experience since they don’t require full-page reloads. This leads to faster interactions and a more app-like feel.
- Faster Loading: Once the initial page loads, subsequent interactions can be faster as only the necessary data is fetched and rendered, reducing the load on the server and minimizing network requests.
- Reduced Bandwidth Usage: Since only data is exchanged between the client and server, rather than full HTML pages, SPAs can reduce bandwidth consumption, especially beneficial for mobile users.
- Rich Interactivity: SPAs allow for dynamic content updates without needing to navigate between multiple pages, enabling more interactive and engaging interfaces.
- Code Reusability: Logic and components can be reused across different parts of the application, making development more efficient.
- Easier Backend Maintenance: SPAs can have a clear separation between the front and backend, enabling easier maintenance and updates without affecting the user experience.
Cons:
- SEO Challenges: Search engine optimization (SEO) can be challenging for SPAs since traditional search engines might struggle to index content that’s loaded dynamically through JavaScript.
- Initial Loading Time: The initial load time of a SPA can be longer due to the need to download all the necessary JavaScript, CSS, and other assets.
- Complexity: Developing SPAs can be more complex, especially for large applications, as they require handling client-side routing, state management, and ensuring smooth transitions.
- JavaScript Dependence: SPAs heavily rely on JavaScript, so users with disabled or incompatible JavaScript might have a degraded experience.
- Memory Consumption: SPAs can consume more memory in the browser as they keep the entire application state in memory, potentially leading to performance issues on devices with limited resources.
- Browser Compatibility: Some advanced features of SPAs might not be fully supported in older browsers, requiring additional development efforts or fallback solutions.
- Security Considerations: SPAs can be more susceptible to certain types of security vulnerabilities, such as Cross-Site Scripting (XSS) attacks, if not properly implemented.
- Back Button Behavior: The browser’s back button behavior can be inconsistent in SPAs, requiring additional effort to manage navigation history and user expectations.
What are the Pros and Cons of Multi-Page Apps?
Multi-Page Apps (MPAs) are traditional web applications where each page is a separate HTML document, and navigating between pages typically involves full-page reloads. Here are the pros and cons of Multi-Page Apps:
Pros:
- SEO-Friendly: Multi-Page Apps are generally more SEO-friendly than SPAs. Search engines can easily index separate pages, leading to better discoverability in search results.
- Simple Initial Loading: Each page in an MPA is a standalone HTML document, which means that the initial loading time can be faster compared to loading the entire JavaScript bundle of a SPA.
- Progressive Enhancement: Since the basic functionality of a page is built into the HTML and server-side code, users with disabled JavaScript or non-supported browsers can still access the core content and functionality.
- Predictable Back Button Behavior: The browser’s back and forward buttons work naturally in MPAs, making navigation more predictable for users.
- Reduced JavaScript Dependence: MPAs can be built with minimal client-side JavaScript, reducing the reliance on JavaScript for rendering content and interactions.
- Simpler Development: Developing MPAs can be simpler in terms of architecture and setup, especially for smaller projects that don’t require highly dynamic and interactive interfaces.
Cons:
- Slower User Experience: Full page reloads can result in a slower and less responsive user experience, especially when compared to the seamless interactions of SPAs.
- More Server Load: MPAs generate more server requests as each navigation requires fetching and rendering a new HTML page. This can lead to a higher server load and potentially slower performance, especially with high traffic.
- Limited Interactivity: Interactions within a page might be limited, as frequent full-page reloads disrupt the user’s flow and require reloading resources.
- Less App-Like Feel: The user experience of MPAs can feel less app-like compared to the smooth transitions and dynamic content updates of SPAs.
- Code Duplication: Common elements like headers, footers, and navigation menus might need to be duplicated across multiple pages, potentially leading to maintenance challenges.
- Harder State Management: Managing application state and maintaining data consistency across different pages can be more challenging in MPAs compared to SPAs.
- Network Overhead: Frequent page reloads can result in higher network overhead due to the repeated transfer of resources like stylesheets and scripts.
- Less Fluid User Flow: The user flow might be less fluid due to the need to wait for full page reloads, potentially leading to a less engaging user experience.
When is it Better to Use a Single or Multi-Page App?
There is no one-size-fits-all answer to the question of whether it is better to use a single or multi-page app. The ideal strategy is determined by the project’s particular requirements and objectives. Some broad rules can be followed, though.
If the goal is to create a simple, straightforward app with minimal functionality, then a single-page app may be the best option. This type of app is typically easier and faster to develop and requires less maintenance than a multi-page app.
On the other hand, if the goal is to create a complex app with many features and functionality, then a multi-page app may be a better choice. This type of app can provide a more robust user experience and is often necessary for apps that need to integrate with back-end systems or handle large amounts of data.
Ultimately, the decision of whether to use a single or multi-page app should be based on the specific needs and goals of the project. By understanding the pros and cons of each approach, you can make an informed decision that will help ensure the success of your project.
Tips on Choosing Between Single and Multi-Page Apps
When it comes to building web applications, there is no one-size-fits-all solution. The decision of whether to build a single-page app (SPA) or a multi-page app (MPA) depends on several factors, including the type of application being built, the target audience, the expected level of interaction, and so on.
There are advantages and disadvantages to both SPAs and MPAs. Single-page apps tend to be more responsive and user-friendly, as all the necessary code is loaded upfront and there is no need to reload the page each time the user interacts with the app. However, SPAs can be more difficult to develop and debug, as they tend to be more complex than MPAs. Multi-page apps are simpler to develop and debug, but they can be less responsive and user-friendly than SPAs.
The best way to choose between a SPA and an MPA is to understand the pros and cons of each approach and then make a decision based on the specific needs of your project.
Conclusion
When deciding between a single-page application and a multi-page application, there are many factors to consider. Single-page applications can offer an enhanced user experience with faster page loads, but they may lack the robustness that multi-page applications provide for complex tasks. Ultimately, it comes down to understanding your needs and choosing the right type of app for them. We hope this article has helped you uncover some of the myths surrounding these two types of apps and make an informed decision about which is best for you.