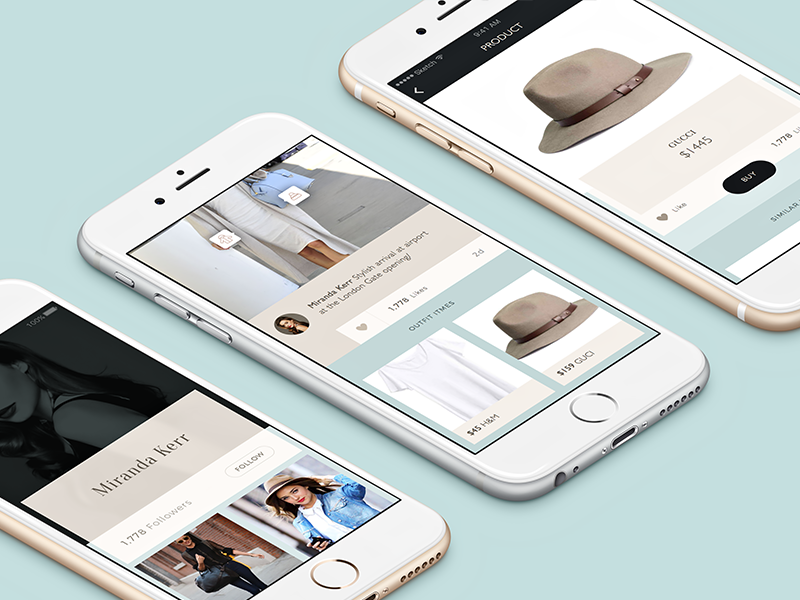
What Is NetFlix ?
Gone are those days when you actually have to wait for the TV series to come and watch at the specified time . NetFlix offers you subscription to watch TV shows , movies and more on multiple platform by charging you on monthly basis . You can even see the movie on rent by in app purchases from NetFlix .
NetFlix has active user of around 86 million worldwide of which 47 millions are present in USA . NetFlix offers Android and iOS and web platform to reach maximum number of users free of cost , expect the charge for in app purchases .
Winklix is leading software development company providing expert solution for entertainment app development for media and entertainment industry globally .
Key Features Of NetFlix App
- User can easily subscribe for the monthly subscription and can start viewing TV shows & Movies , repeated telecast from anytime and anywhere .
- User also have the flexibility to watch across different platform . For instance they are watching the show in iPhone , they can instantly switch to web version and can start viewing from their .
- That not all , NetFlix also offers user to get a one month subscription free of cost which allows unlimited shows and videos .
Factors That Decide Cost Of NetFlix Or YouTube Like App
App Design
Design plays an important role which deciding the cost of the app like NetFlix . The best designing principle is know to be simple and standard design with easy to understand usability .Designing included wireframe , psd design and final app design . The app and website design of app like NetFlix would take around 3 weeks and hence the cost for designing of app would be near about $ 5000 and for website $ 4000 .
App Features
The major cost of building an application like NetFlix is live streaming cost . NetFlix is none other than a big database management app which offers saving of video in database , along with the live streaming of any video in case required .
The very first and most important feature is monthly subscription feature , in which developer have to keep the track record of the monthly subscription along with auto termination of account in case they don’t want to continue for the next month . It usually take 2 weeks to develop this feature .
Secondly when talking about video’s , it may contain different versions of videos like normal , HD , ultra HD and more . Accessing the video as per quality on the basis of subscription feature would take around another 2 weeks .
Another features like payment gateway integration , managing customer data , uploading of video from backend , live streaming of app , CMS system could take around 8 weeks .
Apart from this the major portion of the investors cost is invested on the server , this kind of application usually requires a dedicated server which comes near about $ 300 per month as the initial stage .
So the app features in case you are planning to have exact like Netflix would take around 12 weeks and the costing would be somewhere around $ 20000 .
App Platform
Another costing factor is number of different platform you want to reach , ie Android , iOS or Website or all at once . Usually cost written above is for a single platform , it will usually gets double on the basis of number of platform you want to focus on. The more number of platform you focus , more changes to reach more number of customers .
The cost may be little cheaper in case you want to offer a Hybrid app to your customer , instead of native one .
Read : What is Hybrid And Native App ?
Testing
Testing of application across different platform would attract time and so is the charges. Rolling out of application to the market without a good testing will put all your efforts into veins . Testing depending on the app would take around 3 weeks with additional cost of $ 2000 .
Conclusion
The app like NetFlix as per the above features would take around 15 weeks for the completion with around $ 27000 in all for the complete development for a single platform . The cost may increase or decrease on the basis of features and addition functionalities as required .
Winklix is leading app development company have expertise in media and entertainment app development . Contact us now to get your app development by us .