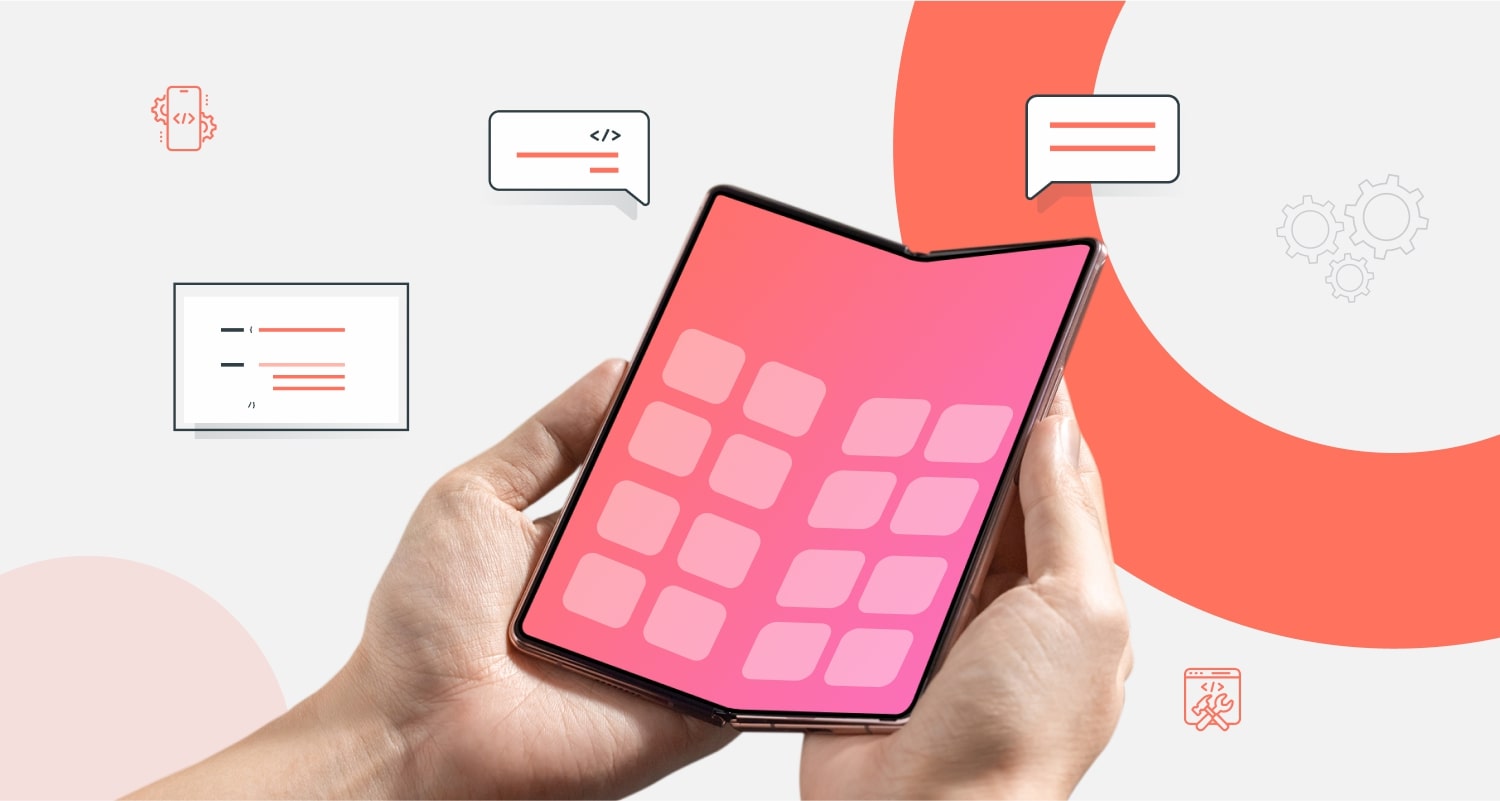
The mobile industry has always been driven by innovation, and foldable devices are the latest chapter in that story. From dual-screen smartphones to tablets that fold into compact handsets, foldable technology is reshaping how users interact with apps. For businesses, this presents both challenges and opportunities in delivering seamless mobile experiences.
As a mobile app development company in Sydney, we’ve seen growing demand from enterprises and startups alike who want their apps optimized for foldable devices. This blog explores the unique challenges of developing apps for foldables and the exciting opportunities they create for brands.
Why Foldable Devices Matter
Foldable devices are no longer futuristic concepts — they are commercially available and gaining market traction. Tech giants like Samsung, Huawei, and Google are investing heavily in foldable screen technology, offering devices that can function as both a phone and a tablet.
For app developers, this means creating adaptive user interfaces that provide smooth transitions across different screen sizes and orientations. A mobile app developer in Sydney must now consider not just smartphones and tablets but also foldables as a critical category in mobile design.
Key Challenges in Developing Apps for Foldable Devices
1. Screen Continuity
One of the biggest hurdles is ensuring screen continuity. When a user folds or unfolds their device, the app should transition seamlessly without crashes or layout issues. For instance, if someone is watching a video on the folded view, it should continue playing in the unfolded view without interruption.
2. Multi-Window Experiences
Foldable devices encourage multi-tasking, with users often running multiple apps side by side. An app development company in Sydney must design applications that support multi-window experiences while maintaining usability.
3. User Interface Complexity
Unlike traditional mobile screens, foldables introduce new aspect ratios and interactive possibilities. Designing for these variations requires additional testing and creative layouts. A skilled app developer in Sydney will need to focus on adaptive UI/UX designs that can handle multiple orientations gracefully.
4. Hardware Optimization
Foldable devices come with advanced hardware, such as multiple cameras, unique hinges, and dual batteries. Optimizing apps to leverage these features while ensuring efficiency and performance is a challenge even for experienced mobile app developers in Sydney.
Opportunities for Businesses
1. Enhanced User Engagement
Foldables provide a canvas for immersive experiences. Businesses can create apps that offer dual-screen interactions, gaming features, or productivity tools that were previously not possible on standard smartphones.
2. Competitive Advantage
By adopting foldable-ready apps early, businesses in Sydney can stand out. Partnering with a mobile app development company in Sydney ensures you’re ahead of competitors in delivering cutting-edge mobile solutions.
3. Improved Productivity Apps
Foldables are perfect for enterprise solutions. Imagine employees running spreadsheets on one half of the screen while attending a video call on the other. An app development company in Sydney can design custom solutions that significantly boost workplace productivity.
4. Next-Generation Gaming & Media
Foldables can transform gaming and streaming experiences by offering larger, more dynamic screens. Brands investing in entertainment apps should collaborate with expert mobile app developers in Sydney to leverage these possibilities.
Best Practices for Building Foldable-Ready Apps
- Responsive Design: Use flexible layouts and scalable assets.
- Test Across Devices: Not all foldables are the same — test apps on multiple brands and models.
- Focus on Continuity: Ensure seamless transitions between folded and unfolded states.
- Leverage Android & iOS Guidelines: Both Google and Apple provide resources to optimize apps for foldable devices.
Conclusion
Foldable devices are revolutionizing the way we think about mobile experiences. While there are unique challenges, the opportunities for businesses are immense — from creating immersive entertainment apps to improving productivity in enterprise solutions.
If you’re looking to explore the potential of foldable technology for your business, partnering with an experienced mobile app development companyis the first step. At Winklix, our expert mobile app developers in Sydney specialize in creating adaptive, future-ready applications that thrive on emerging technologies.
Are you ready to take your app idea into the future of foldables? Reach out to our team today and let a trusted app development company turn your vision into reality.