In today’s fast-paced business world, enterprises rely on robust tools to streamline operations and enhance customer experiences. The Salesforce mobile app stands out as a powerful solution, enabling businesses to stay connected and productive on the go. But to unlock its full potential, customization is key. Tailoring the app to your business needs can boost productivity, improve collaboration, and provide a seamless user experience. Here, we’ll dive into the essential features of Salesforce mobile app customization and why partnering with the right app development company in New York can make all the difference.
Why Customize the Salesforce Mobile App?
Every enterprise has unique workflows, goals, and challenges. Off-the-shelf solutions often fall short of addressing specific business needs. Customizing the Salesforce mobile app allows you to:
- Enhance User Experience: Personalize dashboards, layouts, and navigation to suit user roles and preferences.
- Streamline Workflows: Automate repetitive tasks and integrate business-specific processes directly into the app.
- Boost Productivity: Provide employees with the tools they need, accessible anytime and anywhere.
- Improve Data Accessibility: Enable on-the-go access to critical data, ensuring teams can make informed decisions in real-time.
Key Features of Salesforce Mobile App Customization
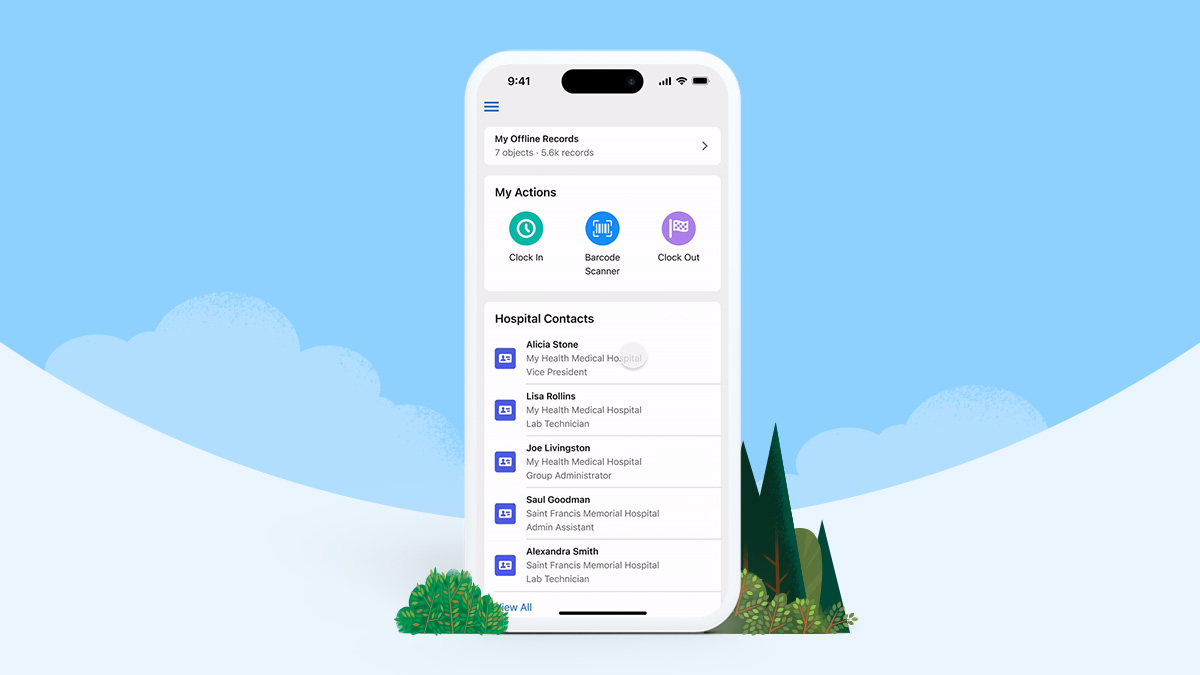
1. Tailored User Interfaces
Customizing the app’s interface ensures users can navigate it effortlessly. Personalized layouts, color schemes, and simplified menus improve usability and reduce the learning curve for new users.
2. Role-Based Dashboards
Not every employee needs the same data. Custom role-based dashboards ensure each user has access to relevant information. For example, sales teams can view leads and opportunities, while customer service reps can focus on cases and support tickets.
3. Offline Access
In industries where employees work in areas with limited connectivity, offline functionality is crucial. Customized Salesforce mobile apps can enable offline data access and synchronization, ensuring uninterrupted workflows.
4. Integration with Third-Party Tools
Seamlessly integrate the Salesforce mobile app with other tools like ERP systems, project management platforms, or email clients. These integrations save time and eliminate the need to switch between multiple applications.
5. Custom Notifications and Alerts
Custom push notifications and alerts keep employees informed about critical updates, upcoming tasks, or urgent issues. Tailoring these notifications to user roles ensures relevance and reduces information overload.
6. Advanced Security Features
Security is a top priority for enterprises. Customization allows businesses to implement additional layers of security, such as biometric authentication, role-based access controls, and encrypted data storage.
7. Voice and AI Capabilities
Integrate voice commands and AI-powered tools to enhance efficiency. Features like Einstein AI for predictive insights or voice-to-text for note-taking can make a significant difference.
Also Read : Importance of test automation for Mobile Applications
The Role of a Trusted Mobile App Development Company in New York
Customizing the Salesforce mobile app requires expertise in app development and a deep understanding of Salesforce’s ecosystem. Partnering with a leading mobile app development company in New York ensures your customization project is executed seamlessly. Whether you need to integrate complex workflows or design intuitive interfaces, the right app developer in NYC can bring your vision to life.
A reliable app development company in New York will:
- Analyze your business needs and recommend tailored solutions.
- Ensure your customized app adheres to best practices for security and scalability.
- Provide ongoing support to adapt your app as your business evolves.
Why Invest in Customization Now?
With remote work and on-the-go operations becoming the norm, enterprises must equip their teams with tools that foster efficiency and adaptability. A customized Salesforce mobile app not only enhances productivity but also strengthens your competitive edge in today’s dynamic market.
Also read : How mobile app cost can be reduced without compromising on quality ?
Final Thoughts
Salesforce mobile app customization is an investment in your enterprise’s future. By leveraging the expertise of a top-notch app developer in New York, you can create a solution tailored to your unique needs, empowering your teams and driving growth. Ready to take the next step? Partner with a trusted mobile app developer in NYC and transform your Salesforce experience today.