CSS or Cascading style sheet is a process of adding style like fonts, colour etc. to the web documents. With the help of CSS, designers can create different styles to describe the way different elements like headers, links will appear. As the multiple style sheets can be applied to single web page, that is why cascading term is coined.
What is meant by cascading?
Now-a-days websites have become very complex. So it is extremely difficult to develop the website using the basic CSS. It will require thousands of line to write for creating effects on a single element. This will make the whole system very complex. It is highly important to keep the website organized. This does not mean that cascading has no importance. Cascading still has lot of power and potential to build the website but now the whole process becomes very difficult if you write each and every code.
It really does not matter what tools you use, for one page writing stylesheet will work, but for a website with lot of pages, it won’t work.
Use a CSS Pre-processor
The regular CSS applies the CSS from the different CSS files and folder. This makes the whole process very slow as the website has to load each and every CSS file. Have you ever thought if you have only one file for all the CSS files. Well! This is exactly what pre-processor does. Sass which is the most popular CSS pre-processor compile all the CSS files into one big stylesheet and then this stylesheet is loaded into the webpage. Due to this, the speed of the website increases. This way is much faster than using @import in the regular CSS.
Have a separate file for small websites
If you are developing a small scale website then it is better to have a separate CSS file for every single page. This option is better if you have different layouts of each page and you don’t want to scroll the CSS of other web pages. All you have to do is to open the file of the specific webpage and you will find the code. However, this technique is not recommended if you have same layout of all the pages and lots of webpages there, then it is better to use pre-processor.
Use separate CSS for repeating elements
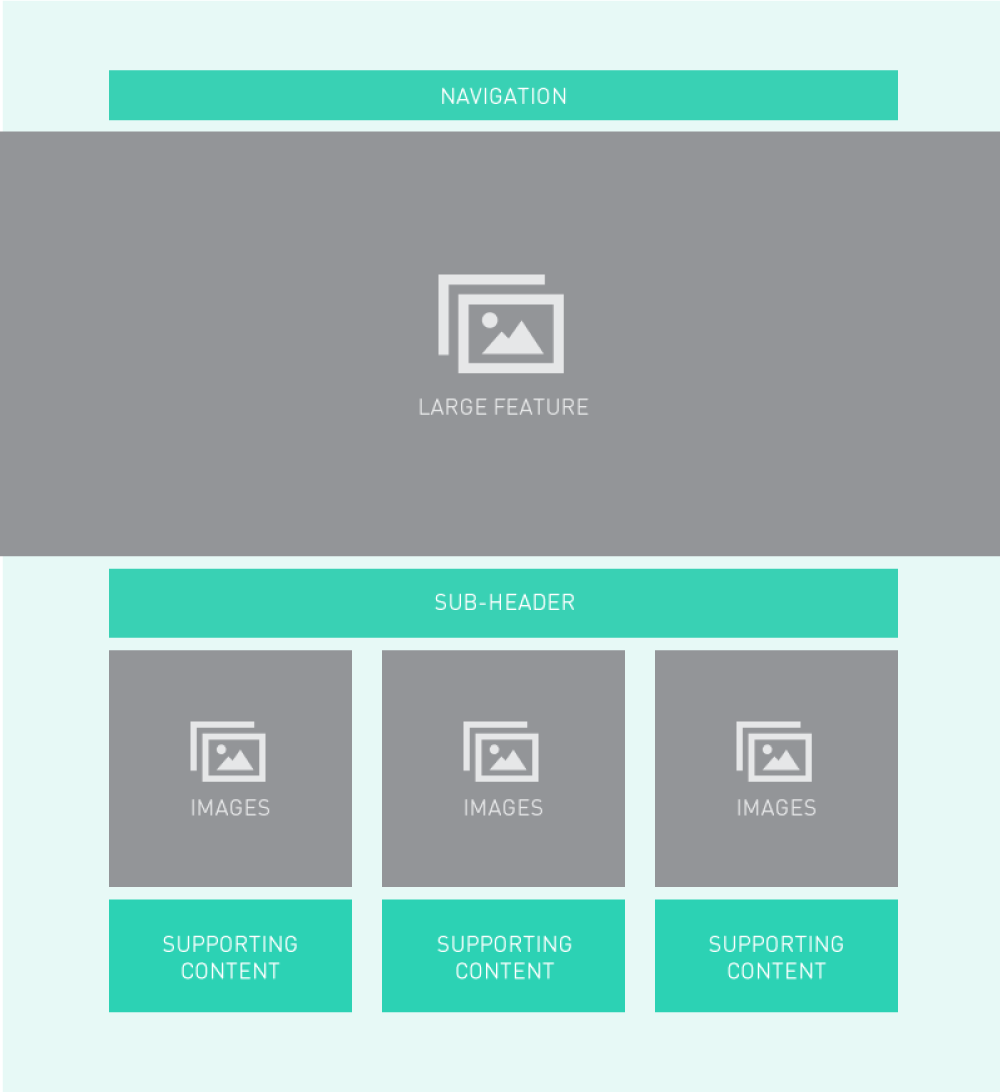
There are scenarios when there are repeating elements and component. SO in that case it is better to have a separate file for the CSS. This gives you an advantage to use the same CSS file again and again. For example there are header, navigation bar, footer etc. which are common on every page, so make a separate CSS file which will organize your code and will make it very convenient to use and understand.
Reduce the complexity by breaking it down
Working on large and complex CSS files is not an easy task. If there is team involving many members, then this task becomes more complex if you are thinking about building a separate file. To resolve this, you have to completely change your thinking. This complexity can be resolved by using an atomic design which includes five characters namely atom, molecule, organisms, template and pages.
Atoms are basically the small elements like button, fields etc. Molecules can be a form involving fields and button, organisms can be complete header etc. This is how you can organize the CSS. Some people will be involved in each module. These modules will be imported into molecule CSS files and these molecule files will be imported into organism CSS files and this is how complexity of a website can be reduced and managed.
Avoid inline styling
It is never a good option to choose. Website Developers must avoid using the inline style; they must use either external or internal styling methods. External styling is the best way to arrange and organize the CSS. Don’t ever use class=”attribute” and style=”attribute”. It may occur to you that the inline styling is not causing any troubles but when the website become complex and large, then these inline styling will cause lot of problems.
Reduce the depth
Try to avoid too many classes as it will make your code difficult to read. Make sure that you are suing simplified CSS which will make you code readable and easier to understand. There has to establish a balance between too many classes and no classes at all.
For more tips to simplify website design , please read our article here .
So in case you are looking for website designer and developer for designing rock awesome website , you can right away contact us , Winklix who has highly skilled professionals to deliver you the best website .